Thanks to no-code website builders, anyone can create a beautiful, professional-looking website without writing a single line of code. The best no-code website builders are easy to use, affordable and allow room for growth.
No-code website builder is a platform that allows anyone to create a website without any coding or programming skills. It uses a visual interface where you can simply drag and drop elements onto the page to create and design your website.
With so many options available, it can be overwhelming to choose the best no-code website builder for your needs. In this article, we’ll introduce the top no-code website builders on the market and help you decide which one is the best fit for you.
Best No-Code Website Builder
1. Wix

Wix is a website builder that allows users to create a website without any coding knowledge. It offers a drag-and-drop interface and a wide range of templates and features, making it easy to create a professional-looking website. Wix also offers a variety of eCommerce features, making it a good choice for businesses that want to sell products online.
Wix is a popular choice for small businesses and individuals who want to create a website without having to hire a web developer. It’s also a good choice for people who want to have complete control over the design and layout of their website.
Pros
- WiX is user-friendly and provides many templates that make it easy for anyone to get started with building their own website.
Cons
- If you’re looking for something more complex than what’s offered in the basic plan then you may need to upgrade your subscription or hire someone who knows how to code HTML/CSS. + Lots of additional costs
2. Webflow

Webflow is a web design tool that allows users to create responsive websites without writing code. It features a drag-and-drop interface for easy design, as well as a built-in CMS for content management. With Webflow, designers and developers can create custom animations, interactions, and responsive design with CSS, HTML, and JavaScript.
Webflow is suitable for creating small and large websites, landing pages, portfolios, and even web-based applications. It’s a great choice for web professionals, digital agencies, and startups who want to create beautiful, responsive, and dynamic websites without writing code.
Pros
- Webfow allows you to create beautiful websites quickly and easily with its intuitive drag-and-drop interface.
- No-code platform makes it accessible to non-technical users
Cons
- Can be expensive for some users
- Learning curve for advanced features
3. Squarespace

Squarespace is a website builder that allows users to create beautiful and professional-looking websites with its easy-to-use interface and high-quality templates. It offers a range of customizable options, including eCommerce capabilities, and allows users to design and build their website without writing any code.
Squarespace is known for its sleek and modern design templates, which are perfect for creating portfolios, online stores, blogs and personal websites. It also offers a range of integrations with other tools and services, such as social media, email marketing, and analytics.
Pros
- Templates and Designs
- eCommerce functionality
- Blogging feature
- Mobile Apps
- Content Creation Tools
- Customer support
- Generous page limits
Cons
- No free plan
- Page Speed
- No phone support
4. Weebly

Weebly is a website builder that allows anyone to create a professional-looking website or online store without any coding experience. It offers a wide range of features, including a drag-and-drop editor, a library of templates, and integrated marketing tools. Weebly is a popular choice for businesses of all sizes, and it’s a great way to get your online presence up and running quickly and easily.
Pros
- Easy to use drag-and-drop editor
- Weebly App Centre
- Great for eCommerce
- High design flexibility with themes
Cons
- Limited blogging tools
- Help can be expensive
- At times, the platform encounters glitches
5. Bubble

Bubble is a no-code website builder that allows you to create interactive, multi-user web applications without any coding knowledge. It is a visual drag-and-drop platform that lets you build anything from simple landing pages to complex e-commerce sites and social networks.
Pros
- Automatic backups
- No coding experience required
Cons
- Limited backups for free users
- The software can be complex to learn at first
6. Carrd

Carrd is a no-code, free website builder that allows you to create simple, one-page websites. Whether it’s a personal profile, a landing page to capture emails, or something a bit more elaborate, Carrd has you covered. Carrd websites are fully responsive, so they will look good on any device.
Pros
- Clean user interface
- Easy to Use
- Great Templates
- Inexpensive
Cons
- Minimal e-commerce functionality
- Not scalable
7. Zyro

Zyro is a no-code website builder that makes it easy to create a professional website without any coding skills.
With its intuitive WYSIWYG editor, you can drag and drop elements to create your website exactly how you want it. Zyro also offers a variety of AI tools to help you with tasks like generating content, optimizing your website for search, and designing your logo.
In addition to its ease of use, Zyro also offers a number of features that make it stand out from other website builders, including:
- Lightweight website templates with modern aesthetic
- eCommerce functionality
Pros
- Ease of Use
- Optimized for Speed
- SEO
- Free web hosting
- Free SSL certificate
- 30-day money-back guarantee
Cons
- Customer support can be slow
- Limited Customization Options
- Lack of Advanced Features
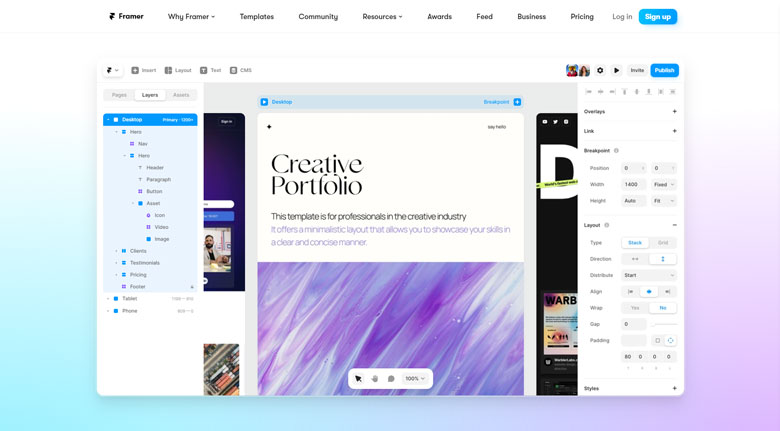
8. Framer

Framer is a design tool that allows designers and developers to create interactive and high-fidelity prototypes of their digital products, such as websites and mobile apps. It features a drag-and-drop interface that allows users to design, prototype and animate their ideas with ease. Framer also includes a wide range of pre-built components, such as buttons, forms, and navigation menus, that can be customized and used in their designs.
One of the key features of Framer is its ability to create interactive animations and transitions, which can be used to create realistic and engaging user experiences. It also includes a code component that allows users to add custom functionality and interactions to their designs using JavaScript.
Pros
- Powerful prototyping capabilities
- Ease of Use
- Wide range of integrations
Cons
- Learning curve can be steep for some users
- Limited features
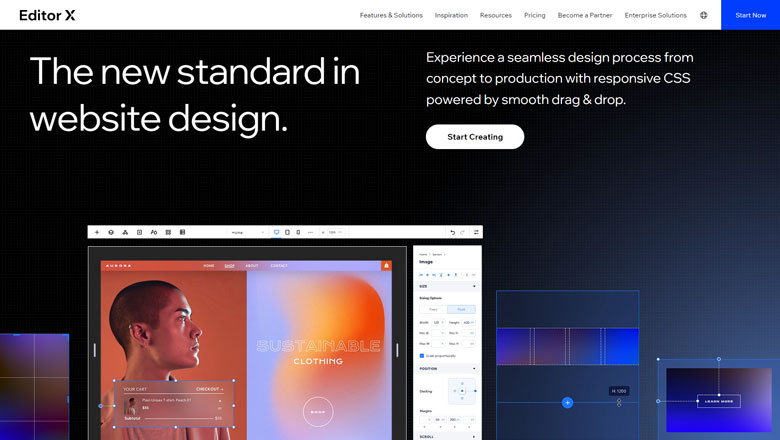
9. EditorX

EditorX is an advanced website design and development platform that is built on top of the popular content management system, WordPress. It offers a wide range of features and functionalities to help users create and manage their website with ease. With EditorX, users can design and build their website using a drag-and-drop interface, with no coding required. It also includes a built-in e-commerce platform, and an advanced layout system that allows users to create custom layouts, responsive design and more.
Pros
- Extremely flexible site editor
- Good customer support
- Huge collection of premium templates
- 14-day money-back guarantee on monthly and annually paid services
Cons
- Not beginner friendly
- No free plan
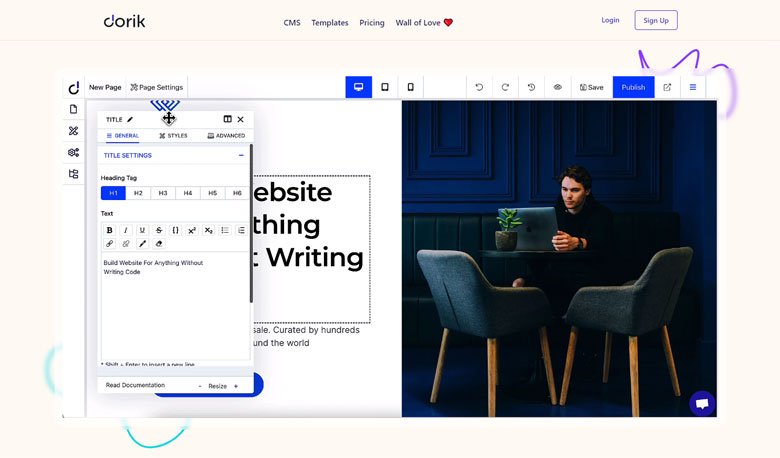
10. Dorik

Dorik is a no-code website builder that allows you to create beautiful, professional websites without any coding knowledge. It is one of the most affordable website building platforms out there, and it offers a wide range of features, including:
- A drag-and-drop website builder
- A library of pre-made templates
- Ecommerce functionality
- Integrations with third-party services
- SEO tools
Dorik is a great option for businesses of all sizes, from small startups to large corporations. It is also a great choice for individuals who want to create a personal website or blog. It is easy to use, affordable, and offers a wide range of features.
Pros
- Dorik makes it easy to streamline processes so you can be more productive with less effort. It is one of the most affordable website builder platforms.
Cons
- Dorik is challenging or confusing at first due to its complexity – but this should improve over time with practice! All in all, if used correctly, Dorik has the potential to greatly increase efficiency within any business environment!
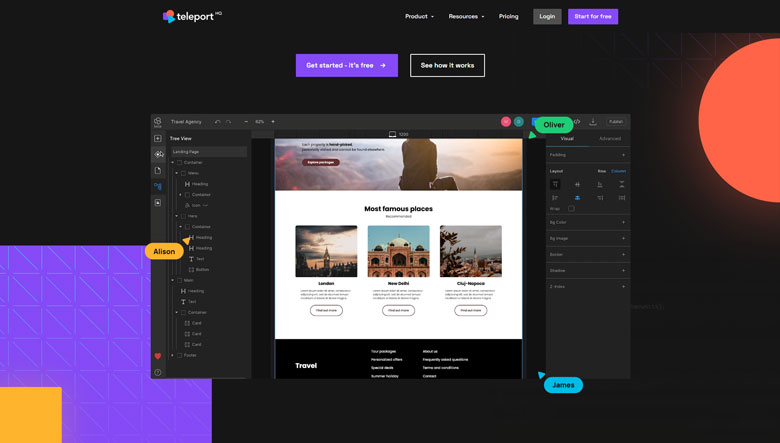
11. Teleport HQ

Teleport HQ is a product design and prototyping tool that allows users to design and test their digital products, such as mobile apps and websites, with a focus on user experience and usability. It provides a drag-and-drop interface that allows users to easily create interactive and high-fidelity prototypes of their products.
One of the key features of Teleport HQ is its ability to conduct user research and usability testing, allowing designers and developers to gather feedback and improve their designs based on user behavior and feedback. It also includes a wide range of pre-built components and templates, such as forms, buttons, and navigation menus, that can be customised and used in their designs.
Pros
- Easy to use
- Integrations
- Free plan
Cons
- Learning curve can be steep for some users
- Limited templates
12. Siter

Siter is suitable for small businesses, entrepreneurs, and individuals who want to create a website without coding. It also offers a low-cost solution for creating website, and it has a user-friendly interface. It also offers good support and tutorials to help users to create their website.
One of the key features of Siter is its flexibility and scalability, allowing users to create small landing pages or complex websites with many pages and sections. It also includes a built-in content management system (CMS) that allows users to easily add and edit content, as well as manage pages and sections on their website.
Pros
- Unlimited pages per website
- Collaborate with your teammates
- Transfer website
- Figma plugin
- Built-in integration with Unsplash
Cons
- No free plan
- Limited templates
How to Choose the Best No-Code Website Builder for You
The best no-code website builder for you will depend on your specific needs and requirements. Here are a few factors to consider when making your decision:
- Your budget: No-code website builders range in price from free to hundreds of dollars per month.
- The features you need: Do you need a website with a blog? An e-commerce store? A portfolio? Make sure the no-code website builder you choose has the features you need.
- Your skill level: If you’re a beginner, you’ll want to choose a no-code website builder that’s easy to use. If you have some experience with web development, you may be able to use a more advanced builder.
- Your design preferences: No-code website builders offer a variety of templates and themes. Choose a builder that has templates that you like.
FAQs
- What is a no-code website builder?
A no-code website builder is a platform that allows you to create a website without writing any code.
- Why should I use a no-code website builder?
There are a number of reasons why you should use a no-code website builder. First, they’re easy to use. Even if you have no prior experience with web development, you can create a beautiful, professional-looking website with a no-code website builder. Second, they’re affordable. No-code website builders are typically much cheaper than hiring a web developer. Third, they’re fast. You can create a website with a no-code website builder in a matter of hours, not days or weeks.
- Is the No-Code Website Builder suitable for beginners?
Absolutely! No-code website builders are designed with simplicity in mind, making them perfect for beginners with no coding experience.
- Are no-code website builders SEO-friendly?
Yes, many no-code website builders come with built-in SEO tools to help improve your website’s search engine rankings.
- Can I sell products online using a no-code website builder?
Absolutely! Many no-code builders, such as Wix, offer robust eCommerce features to help you set up an online store and sell products.
Conclusion
No-code website builders are a great way to create a beautiful, professional-looking website without writing any code. If you’re looking for an easy, affordable, and fast way to build a website, a no-code website builder is the way to go.